Last weekend I participated in the Dig South Hackcharleston: Code for the Cause event with my sister as team Apparctica. The overnight hackathon was held during a five day Interactive Festival out of Charleston, SC called Dig South and organized in partnership with The Iron Yard. Ten groups of one to three developers, designers and pitch men assimilated in the TD Arena downtown on Friday evening until Saturday afternoon to compete for the $500 first place cash prize. Groups where randomly assigned to one of six topics based around the needs of the Lowcountry Open Land Trust and were tasked with building a mobile application. Food was provided to the participants in the form of snacks, sodas, energy drinks, Verde wraps, and a mix of PBR and Palmetto Brewing Company lagers. Repositories were managed on Github and are now open-sourced.
The topics that were available:
- Historic Landscapes – Upload images and text of significant historic landscapes and identify what landscape is being reviewed based on location.
- Soul of the Lowcountry – Relate the four core values of SOL and upload photos for each.
- Yelp for the Outdoors – Search outdoor location to identify outdoor activities.
- Land StoryCorps – Tell the story of regional histories of protected properties.
- Merlin for Waterways (Citizen Science) – Maritime, aquatic animals, and flora. Linking waterways with the land.
- Local Food Sourcing – What is available where? Sources and buyers can post where local and organic produce is being sold.
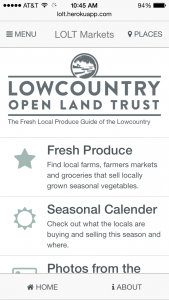
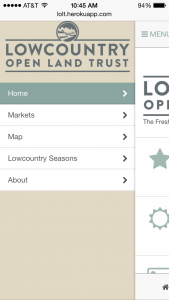
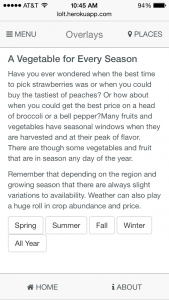
My team was assigned to #6, Local Food Sourcing. Our vision for the idea was that the app would work primarily as an educational tool for lowcountry residents to learn where and when items would be available. The app should list farms, farmers markets, and local groceries with and show which items are season. It should also allow information to submitted for updates.
The USDA maintains a database of farmers markets that encourages market owners to submit updates. The USDA farmers market API would be the fastest way to a working dataset for our app while allowing people to update the information through the USDA website.
The application we made was developed with an Angular framework called Mobile Angular UI. It provides a boilerplate of basic yet stylish responsive UI elements made with Angular and a subset of Bootstrap. All of the application logic was client side javascript with no backend. The application was built with grunt.js and deployed to Heroku with a basic node.js Express server.
I spent the first half of the hackathon figuring out how to deploy the application which I should have sorted out beforehand. I was focused on this first step because most hackathons won’t qualify your application for competition if it’s not deployable to it’s specifications. Unfortunately this restriction was lifted at the end and became an unnecessary requirement for competition.
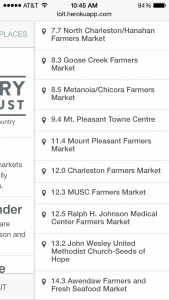
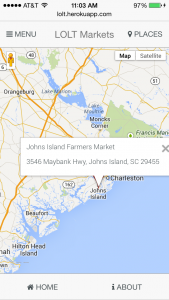
Come crunch time, I didn’t have enough time to sanitize the return data from the farmers market API. You’ll notice that the dataset contains random HTML, returns the distance to the location in the same parameter as the market name, and that the schedule returns a string of spaces when empty. All of these API issues lead to some unusual user experiences.
In the end, we didn’t win the prize but we received all the other benefits of hackathons like friends, food, experience and booze. Until next time, check out what we came up with. And if you’re curious how to deploy a site built with Grunt to Heroku, check out this tutorial :).
Best viewed on a mobile device. lolt.herokuapp.com





1 Comment
Nice job! You guys had a functional and nice looking app.