I’m a Principal Software Engineer at Blackbaud. Previously, I worked as a Web Application Developer at Clemson University.
I love programming for the web, learning new API’s and developing business ideas. Building large scalable web applications with best practices is my primary interest. I’m looking forward to learning from other peoples experiences and sharing my own. I spend most of my time immersing myself into the web industry and programming.
Education
Bachelor of Science in Computer Science – University of South Carolina (2010)
Skills
Computer Science, web application development, mobile application development, front-end development, back-end development, API development, deployment, testing, scaling, monitoring, measuring, debugging, security, version control, system administration, database administration, server administration, dev ops, online payments, computer hardware, writing
Technologies
I believe in taking an agnostic approach to choosing languages, frameworks and conventions but favor open-source technologies. The following is a list of technologies that I am using currently or in the past and shall continue to evolve with time.
PHP (OOP, MVC frameworks), MySQL (Querying, indexing, configuring), Javascript (jQuery asynchronous, module pattern, The Good Parts, angular.js, backbone.js, node.js), HTML, CSS, git, Apache, DNS, CLI, Linux administration (Ubuntu), Objective-C, iOS development, RESTful web services, API (Stripe, Facebook, Twitter, Instagram, Mapbox), Amazon Web Services, Python, Ruby, Capistrano, Vagrant, Google App Engine, Heroku, Mongodb, Munin, shell, cronjobs
Interests
Technology, Programming, Business, Consumer Internet, Startups, Cooking, Gardening, Beer, Music, Snowboarding, Woodworking, Video Games, Tennis, Golf, Running, Audio/Video
Computing History
I discovered my interest in computing when my parents brought home our first PC in 1995 when I was eight. Fueled by my interest in video games, I wanted to learn to program to create my own. Attempting to learn, I discovered the internet and determined that making websites would be my path to becoming a programmer. This led to a decade of frames, tables and Flash intros. Come 2005, I have experience with web design, graphic design, and general IT. I determined that Computer Science was the technical foundation I needed to become a Software Engineer and predicted that business knowledge could come with industry focus. Through college, I focused on the details of the internet and web applications while becoming attracted to the world of internet startups and Hacker News with the dream of moving to the valley. After graduation, I began a job working remotely for Clemson University as a Web Application Developer. During that time, I started an LLC to house my development side projects and learn about business administration. Now, I’m continuing to develop web and iOS applications while learning as much as I can along the way. (Updated: October 2013)
Web Presence
Web Applications
Grubbly (2011 – 2014)
Web Stack
- Server
- Rackspace VPS, Ubuntu 12.04, Apache 2.2, PHP 5.3, MySQL 5.5, AWS S3, Munin
- Deployment
- Capistrano (deployment), git (source control), Ruckusing (schema migrations), APC (opcode cache)
- Application
- API’s
- Foursquare, Instagram, Mapbox, Postmark, Stripe
iOS
Core Location, MapKit, RestKit, Flurry
Overview
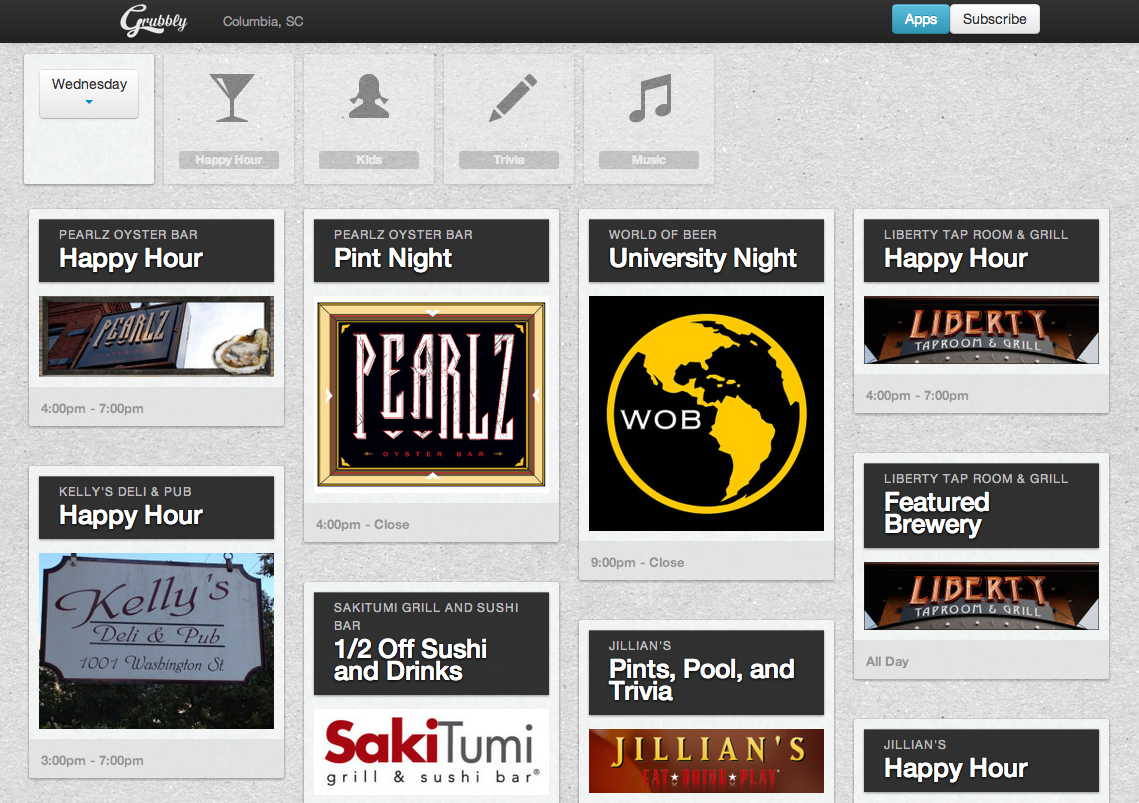
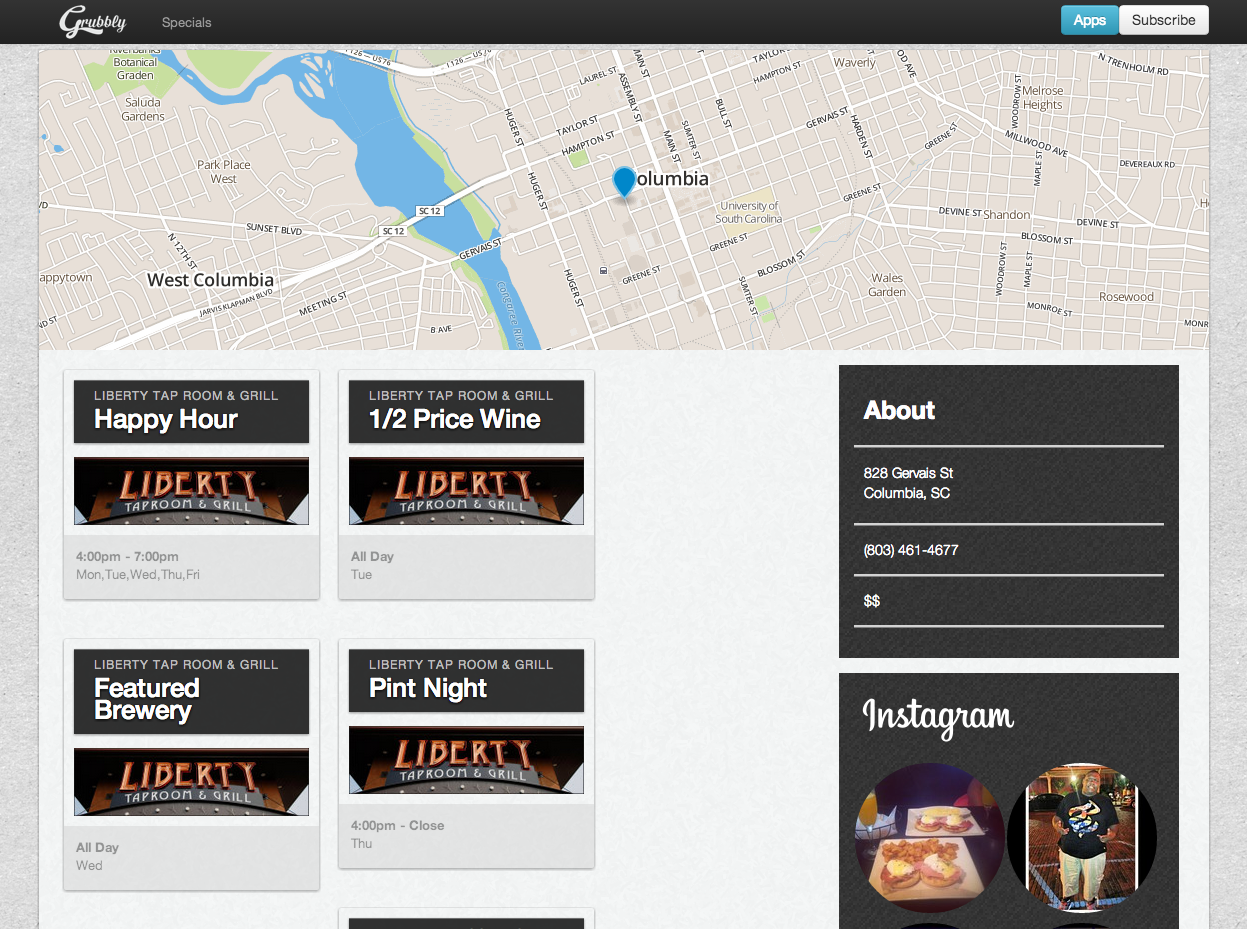
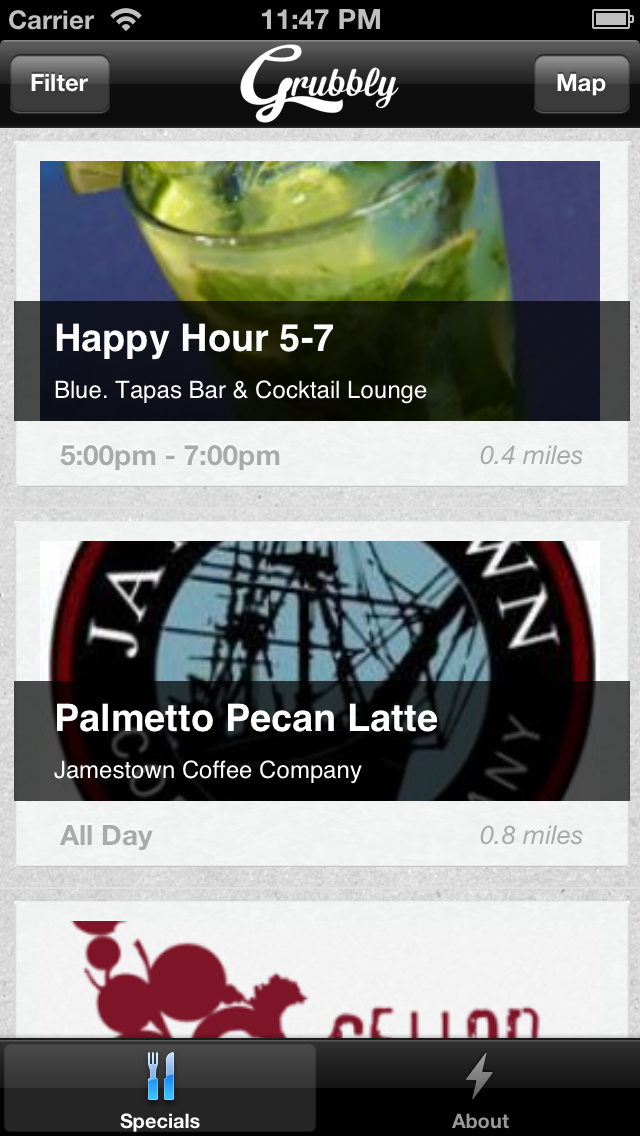
Grubbly is a consumer internet application that shows local food specials in Columbia, SC and was developed by me and Jonathan Mayhak. It began as a creative outlet separate from my day job and as a way to create my first iOS application. It grew to be a small business advertising restaurants with some paying customers. The mobile applications have been downloaded over 3000 times through Facebook ads, farmers markets, festivals, radio, newspaper, and a conference sponsorship.
It consist of a web app with a responsive front-end and administrative interface which feeds a RESTful API that is consumed by the native iOS and Android applications. The admin side is used for scheduling one time and recurring specials that tells the application when an item should be visible. Venue data is autocompleted using Javascript and the Foursquare API. Images that are uploaded are cropped and resized to various sizes with imageMagick uploaded to S3 and pointers stored in MySQL. Data from Foursquare and Instagram is cached with APC. The interface is built with Twitter Bootstrap, Javascript, HTML5 and CSS. One time and recurring payments accepted through Stripe.

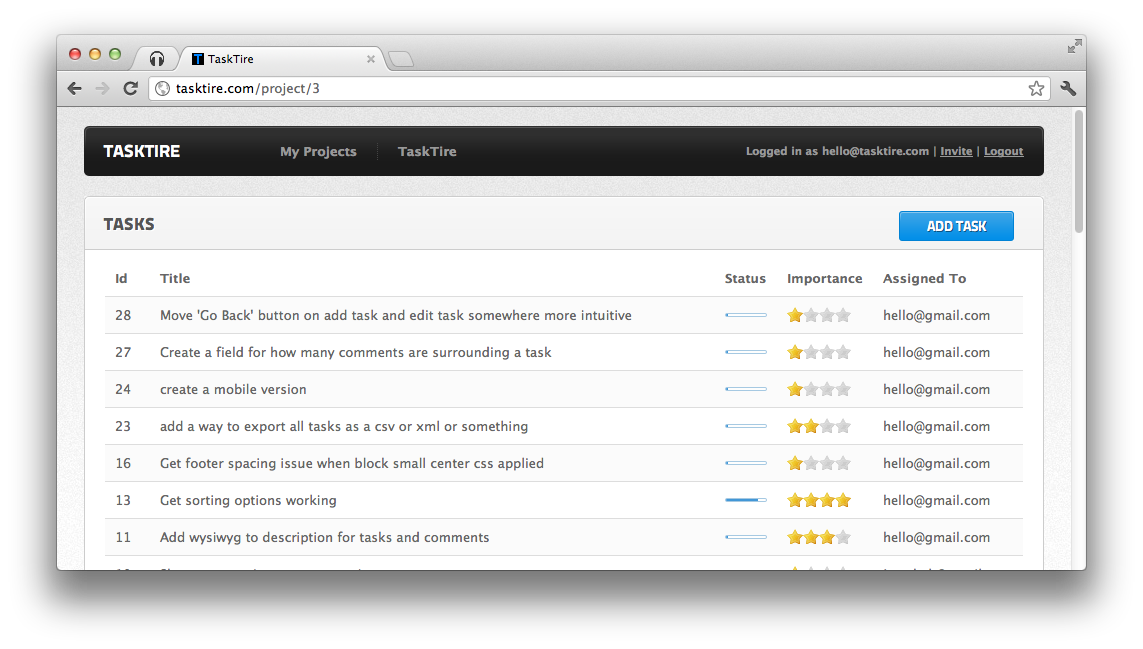
- Tasktire (2012 – 2013) (PHP/MySQL/JavaScript/jQuery/HTML5/CSS)
- A simple task tracking application. Users create projects and tasks to work on alone or collaboratively. The tasks can be assigned and commented on. Users receive notifications through email when certain actions occur such as a new comment.
- EFNEP Database (2012 – current) (PHP/MySQL/JavaScript/jQuery/HTML5/CSS) (Work)
- Federal grant funded database system for tracking nutritional data in low-income communities. I’ve been working on this project remotely since 2012. It’s an app that the USDA uses to track data of low income families that participate in the federal EFNEP program. The basic idea is that a few thousand paraprofessionals from all over the United States collect information of families’ eating habits. The app is used to calculate annual outcomes for the program. Each of these paraprofessionals have accounts in the system and varying permissions to create, read, update, and delete records. Groups of paraprofessionals are assigned a region manager who controls what information should be collected and analyzes the reports generated by the data. The regional managers then submit their data annually to the federal level of the system where the data is used to make decisions on new directions for the program. It’s a three-tiered reporting system.
The interface is a modified admin theme with minimally styled jQueryUI elements. The user manual shows how to use the system and some UI elements.
- Federal grant funded database system for tracking nutritional data in low-income communities. I’ve been working on this project remotely since 2012. It’s an app that the USDA uses to track data of low income families that participate in the federal EFNEP program. The basic idea is that a few thousand paraprofessionals from all over the United States collect information of families’ eating habits. The app is used to calculate annual outcomes for the program. Each of these paraprofessionals have accounts in the system and varying permissions to create, read, update, and delete records. Groups of paraprofessionals are assigned a region manager who controls what information should be collected and analyzes the reports generated by the data. The regional managers then submit their data annually to the federal level of the system where the data is used to make decisions on new directions for the program. It’s a three-tiered reporting system.
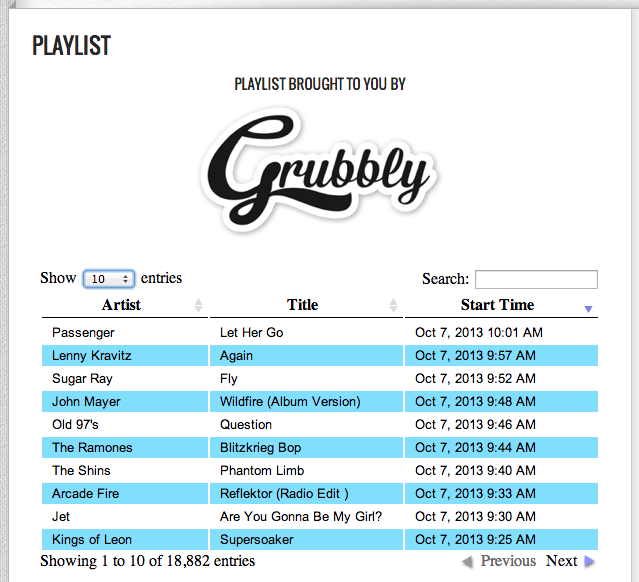
- WXRY-FM Playlist (2013) (PHP, Javascript, MySQL) (Work)
- I volunteered to make a searchable database for a local non-profit radio station. The Project consist of a WordPress page with an iframe of a jQueryDatatable plugin that loads resources from a remote API hosted on the music server. The API is a modification of the server-side ajax feature of the Datatable plugin. It’s an endpoint that sends back JSON to the page to be parsed. The Shoutcast music server routinely outputs an XML file to the filesystem so I created a cronjob to store the playlist records in MySQL which provides the datasource for the Datatable plugin. The cronjob runs every minute to load the XML playlist, get the last few tracks from MySQL using the timestamps and if they are not stored, store the new track.
- New Horizons Database (2011) (PHP/MySQL/JavaScript/jQuery/HTML5/CSS)
- Internal application for tracking resident progression through the program. I built the interface as one page app by dividing code with the module pattern and relying on pub sub for events. I began turning the conventions into a framework until I realized I was recreating backbone.js. All front end code was run through Jammit to obfuscate and minify. The interface relied heavily on stock jQueryUI elements and the jQuery Datatable plugin.
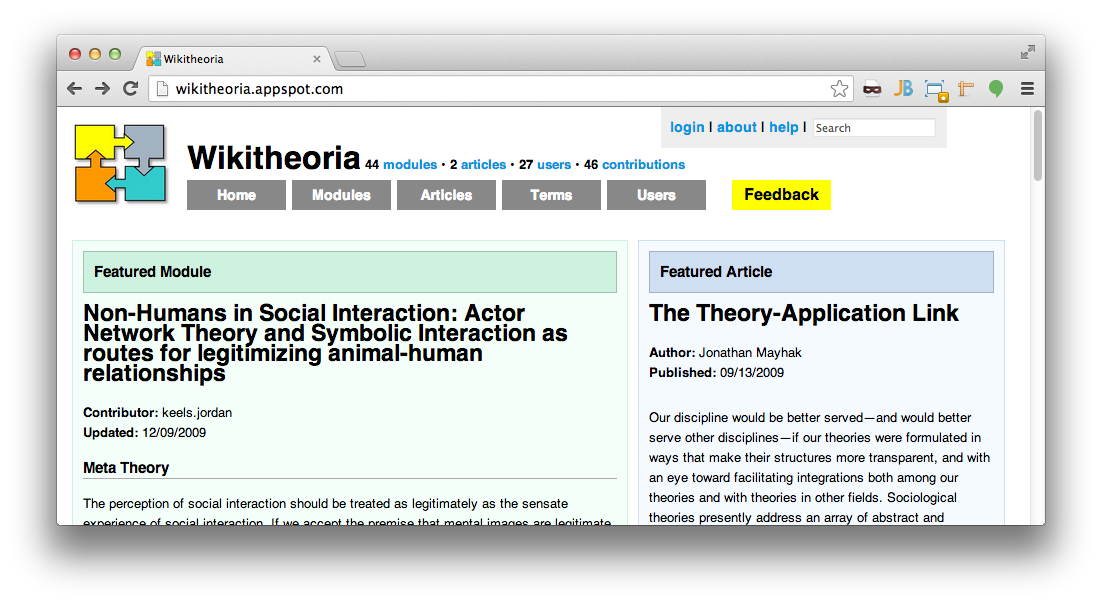
- Wikitheoria (2009-2010) (Google App Engine/Python/JavaScript/jQuery/AJAX/HTML/CSS)
- My undergraduate research project that provides a place for social scientist to publish, revise and collaborate on theories. We used the Google App Engine while it was still fairly new. After graduation, the project led to a grant award. I spent a lot of time in this project creating a lexical API. Some API documentation.
iOS Applications
A few iPhone applications.
- Supernova Pop (2013) (Cocos2d, Game Center, In-app purchasing, Flurry Analytics, Flurry Ads)
- My first iOS game that started at a hackathon and soon to be released in the App Store. The game is pretty simple. You touch the expanding circle at the correct time to score and prevent loss of life. Perform the correct input continually to receive a bonus. Ads can be disabled by in-app purchasing. High scores and achievements are available for competitive play. The animations are made using particle emitters.
- Grubbly (2011 – current) (Core Location, MapKit, RestKit, Flurry, sqlite)
- The Daily Gamecock (2011)
- This is a demonstration of a prototype iPhone application that allows users to read the student newspaper for the University of South Carolina. The application has not been published in the iTunes App store. Data comes from parsing the newspaper’s RSS feed.
http://www.youtube.com/watch?v=c7pdemcfuU0&feature=player_embedded
Open Source Projects
Open Source Projects that I created or contribute to:
- Github (Current)
- GoogleApp Engine Datastore Backup Utility (2009) (WPF/C#/Python/XML/GAE SDK/RegEx)
- This application lets people easily backup, restore and manage their Google datastore through a GUI. The project is a GUI that stores applications and its entities in an XML document and generates a Windows batch file to execute a Python script from the GAE SDK. The source can be checked out through SVN over at Google.
Hackathons
- Dig South #HackCharleston
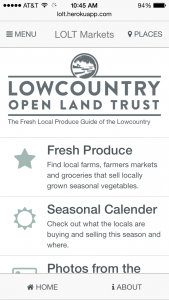
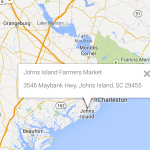
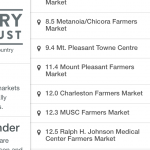
- LOLT Markets (Angular.js, Heroku, Grunt.js, Bootstrap)
- Sparc 8/2013 (iOS)
- Supernova Pop – Fast action arcade game set in space.
- National Day of Hacking 6/2013 – Columbia (iOS, LAMP)
- Clean cola – Use the app to document places that need attention in your city
- Relify 4/2013 (LAMP)
- 8semesters – Get recommendations on what course of study fits your personality.
- Sparc 8/2012 (iOS, Parse)
- Lendable – Share tools with people in your community.
- Sparc 8/2011 (Phonegap)
- Simplevent – Itemize what to bring to events.
Talks
- Introduction to Vagrant, Refresh Columbia – 10/24/2013
- Introduction to Google App Engine, Google User’s Group Columbia 10/2009
Blogs
- Apparctica.com (2011-2014) (WordPress)
- The portfolio for my LLC.
- Jsndev.net (2007-current) (WordPress)
- Serving as a personal postmortem and portfolio for software engineering on the web.
- Grubbly
- 8semesters (2009-2010) (WordPress)
- Originally, the 8semesters concept was a web application. Now it persists as a blog. In preparation for the development of the web app, I started an advice blog for college students to be a marketing tool for the proposed eventual release of the web app.
Web Design/Static Web Sites
- LOLT Markets (Angular.js, Heroku, Grunt.js, Bootstrap) (2014)
- Mobile hackathon project showing you local farmers markets in Charleston, SC
- University of South Carolina: Transition Guide Version 2 (2009) (JQuery, HTML, CSS)
- A guide full of information for students transferring to the University of South Carolina.
- South Carolina State Farmers Market (2009) (XHTML, CSS)
- A prototype built for a local farmers market in South Carolina in a Computer Science course focusing on W3C validation.
Flash
Most of my focus throughout high school was on Flash. I no longer work on Flash projects.
- University of South Carolina New Students Transfer Guide Version 1 (2008)
- Transfer guide for new students at USC that emulates an actual book.
- Maladroit (2005-2007)
- My old band’s website.
- “Mario’s Mushroom” (2004)
- My final project from a high school computer animation class.
Music
- Maladroit (2005 – 2007)
- Played the drums, briefly toured the southeast, and released a few albums along the way.
Woodworking
2012 – 2013